WooCommerce offers a great way to sell variable products with attributes like colors, sizes, and styles. However, many stores need to display multiple swatch options, such as text color, background color, or material type.
This is especially useful for stores selling:
✅ Smartphone cases – where customers choose both case color and text color.
✅ Clothing & Fashion – offering multiple color options for fabric and embroidery.
✅ Furniture & Home Decor – allowing users to select finishes, wood types, or upholstery colors.
✅ Custom Printing & Stickers – where multiple customization options are available.
In this tutorial, we’ll guide you through enabling multiple variation swatches using WooCommerce and the GOMAX Theme, so your customers can enjoy a more interactive shopping experience.
🔹 Step 1: Enable Extended Filters for Product Custom Fields
- Navigate to GOMAX Theme > WooCommerce > Extended Filters.
- Enable the option “Product Custom Field” if you plan to use custom attributes beyond the default ones.
🔹 Step 2: Create Custom Attributes
- Go to WooCommerce > Products > Attributes.
- In the Name field, enter your desired attribute label (e.g., “Text Color”).
- In the Type dropdown, select “Color” to generate color swatches on the frontend.
- Click “Add attribute”.
💡 You can repeat this process to create other attributes, such as “Background Color”, “Material”, etc.
🔹 Step 3: Configure Attribute Terms
- Once the attributes are created, they will appear in a table on the right.
- Click “Configure terms” next to each attribute.
- Add the different options (e.g., red, blue, black) by entering:
- Name: The label (e.g., “Red”).
- Color: The respective HEX or visual selection.
- Click “Save”.
🔹 Step 4: Assign Attributes to Your Products
- Go to Products > Edit Product.
- In the Product Data section, navigate to the Attributes tab.
- Select the attribute you created and click “Add”.
- Choose the values (e.g., select the available colors).
- Click “Save attributes”.
🔹 Step 5: Generate Variations
- Switch to the Variations tab.
- Click “Create variations from all attributes” or manually add specific variations.
- Assign prices, stock, and images for each variation if necessary.
- Click “Save Changes”.
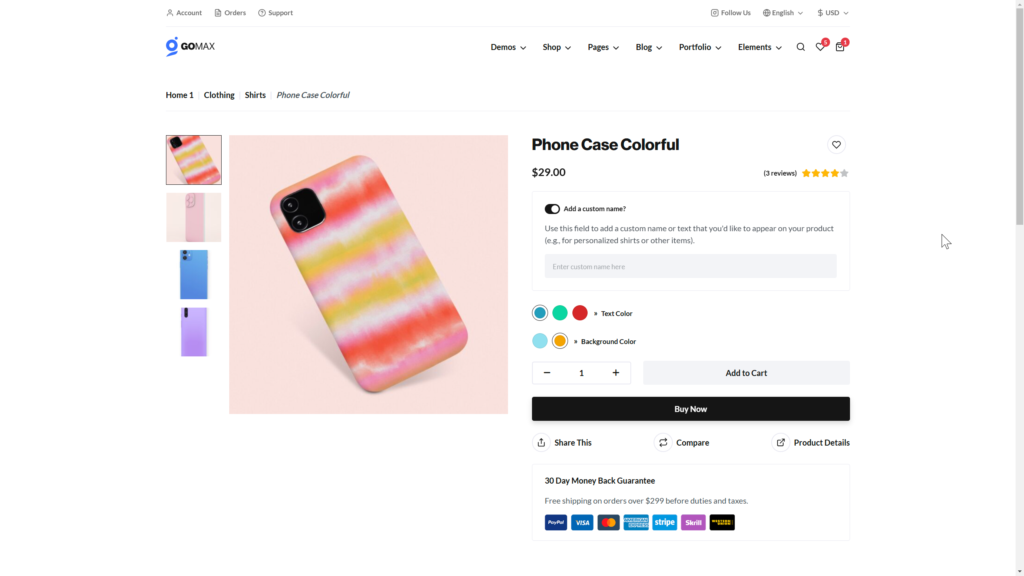
🎉 Step 6: Check the Frontend
Save your product and preview it on your store. You should now see multiple swatch selectors, allowing customers to choose from various customization options!
This setup helps enhance the user experience, making product selection more intuitive while improving conversion rates.

🚀 Want more WooCommerce tips? Stay tuned to the Themeasy Blog for expert guides and insights!